
幅の変え方についての記事は2つあるが、それではうまくいかなかった。なぜなら、テーマによってレイアウトが違うからである。Chromeを使ってレイアウトを調べ、自分で調整する方法を示す。
追記
この記事を引用していただきました
見つけたのが『Weed.nagoya』さんの記事です。こちらが解決へと導いてくださいました。本当にありがとうございます。救世主。
『はてなブログ』のテーマ「Written」の記事幅を広げる私なりの方法と手順を紹介します - ディスディスブログ
いやー、救世主と読んでいただいたのは人生初でした。記事にしておいて良かった。
下記サイトを全面的に参考にさせて頂いて
はてなブログの記事の横幅を拡張する【ベニシアさんテーマ編】 - vidaisuki's blog
こちらでもお役に立てて良かったです。
はじめに
私の場合、以下の記事の方法ではサイドバーが本文の下に落ちてしまいました。
wannabe-jellyfish.hatenablog.com
そこで、Chromeを使ってレイアウトを調べました。
Chromeの開発者ツールを使う
まず、自分のブログページの上で右クリック→「検証」を選択します。するとHTMLが表示されます。
HTMLの上にマウスオーバーさせると、描画された自分のブログページのどの部分が対応するかが、視覚的に示されます。この方法を使って調べていきましょう。
本文+サイドバー

idは「content-inner」、幅が860pxであることがわかります。
本文

idは「main」、幅が540pxであることがわかります。
サイドバー

idは「box2」、幅が300pxであることがわかります。
それぞれの幅を指定する
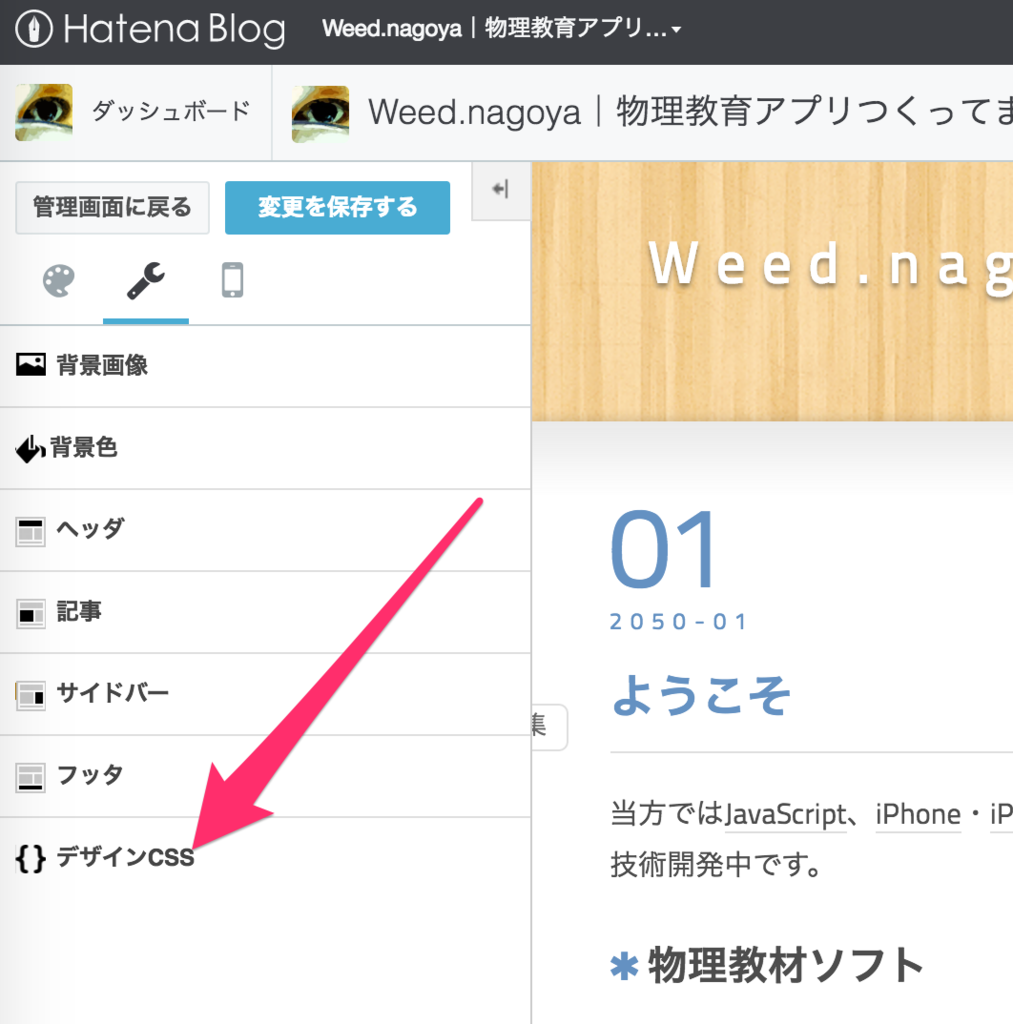
以下のように「ブログのダッシュボード」→「デザイン」→「カスタマイズ」→「デザインCSS」を開きます。

以下のような感じで設定します。
#box2 { float: right; width: 300px; /* サイドバーの幅 */ } /*#mainは記事自体の幅*/ #main { float: right; width: 540px; } /*#wrapperは記事と日付などがある左側を含めた幅*/ /*テーマによって異なる*/ /*例:#main + 140*/ #wrapper { float: left; width: 540px; } /*#containerは記事、サイドバーを含めた全体の幅*/ /* #wrapper + 300(サイドバー) + 20 */ #content-inner { width: 860px; }
これでうまくいくと思います。
おわりに
なお、冒頭でご紹介した引用して下さった記事には良いアドバイスが書かれていました。
cssをいじる際の注意点は、メモなどに変更前の状態を「コピペ」しておくこと、この1点です。
『はてなブログ』のテーマ「Written」の記事幅を広げる私なりの方法と手順を紹介します - ディスディスブログ
大切ですよね。
この記事があなたの一助になれば幸いです。