
フラットデザインで用いられるロングシャドウ・アイコンは、Photoshopプラグインで作るのが一般的だが、実は同様のアイコンを生成するWebサービスがある。コードを少し修正すればテキストバナーも作ることができる。
2016年6月3日、追記しました。
はじめに
「ロングシャドウ」とは、上の画像のような長い影を持ったスタイルのことです。フラットデザインで使われることが多いです。
以下のWebサービスを使います:
このサービスは、そのままでは単体のロングシャドウ・アイコンしか作ることができません。JavaScriptのコードもダウンロードできるのですが、そのままでは動きません。この記事では、以下の2つの方法を説明します。
- JavaScriptのコードを動くようにする
- アイコン入りのオリジナル・テキストバナーを作る
普通のアイコン
以下のようなアイコンを作ろう:

- 以下のページのダッシュボードへ行く
- アイコンを作る(色と形と影とアイコンを選ぶだけです)
- ダウンロードする(「Download」ボタンを押すだけです)
- 【必要】demo.htmlを修正する
最後だけ説明します:
以下のように修正します:
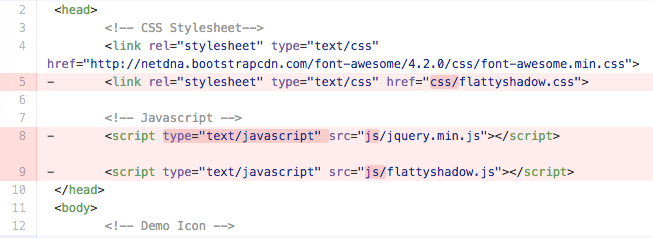
赤い行を修正します:

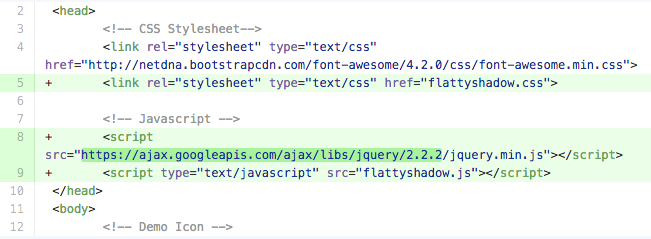
緑の行になるようにします:

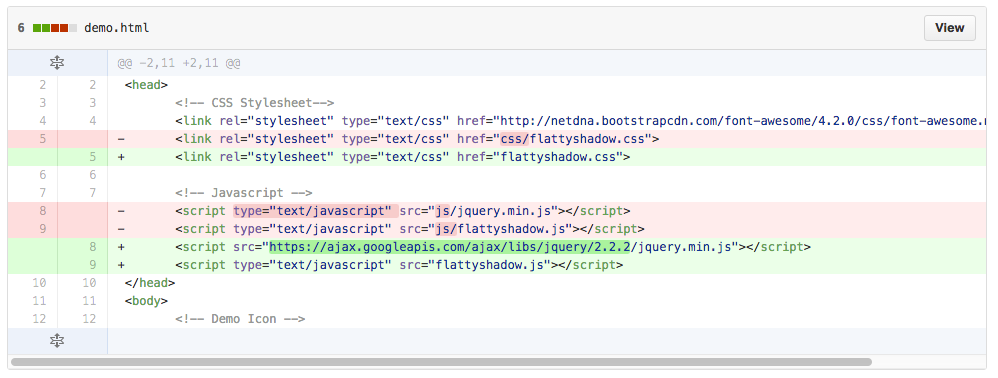
まとめるとこう:

できあがりはこう:
<head> <!-- CSS Stylesheet--> <link rel="stylesheet" type="text/css" href="http://netdna.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css"> <link rel="stylesheet" type="text/css" href="flattyshadow.css"> <!-- Javascript --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js"></script> <script type="text/javascript" src="flattyshadow.js"></script> </head>
変化がわかるページ(GitHub)を作りました:
これで、ロングシャドウ・アイコンが表示されます。一度慣れればラクですね。
アイコンを含むテキスト
以下のような画像をつくります:

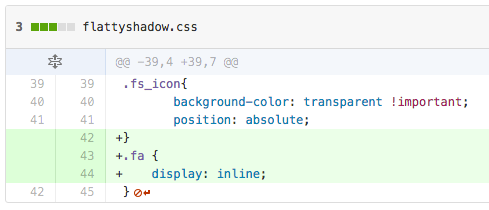
まず、アイコンをインライン要素にするためにcssを編集します:

demo.htmlを編集します:
<i class="fa fa-hand-o-up"></i>
これを:
<strong>Feel</strong><i class="fa fa-hand-o-up"></i><strong>Physics</strong>
こうして、ここを:
<div ... data-depth="60" data-bg-size="130" ... >
こうします:
<div ... data-depth="25" data-bg-size="1500" ... >
完成コードを以下のページに置いておきます:
これで、表示されたページをキャプチャすればOKです:

まとめ
フラットデザインで用いられるロングシャドウ・アイコンをWebサービスで生成しました。コードを少し修正して、テキストバナーも作ることができました。
この記事は参考になりましたでしょうか?もしそうでしたら、以下の投稿に「いいね」して下さい。コメントをリプライしていただいてもOKです。今後の記事を書く参考にさせていただきます。よろしくお願いします😌
#書きました#フラットデザイン で用いられる #ロングシャドウ アイコンは、Photoshopプラグインで作るのが一般的だが、同様のアイコンを生成するWebサービスがある。コードを少し修正すればテキストバナーも作ることができる。https://t.co/156ZOOapQo
— 植田 達郎(Tatsuro Ueda) (@weed_7777) June 2, 2016
お疲れさまでした!
2016年6月3日の追記
最新の情報を教えてもらいました。
以下の記事は2013年のものです。あんまり最新というわけでもなさそうです😅
ちなみに2016年はこのような感じだそうです。目まぐるしいですね。
ちなみに教えていただいたのは、この方でした。ありがとうございました!