2019年7月3日、内容を更新しました。
2017年7月15日に行われたHoloLensミートアップ東京第4回でのゆーじ(@yuujii)さんの発表を、ご本人のご承諾を得て記事化させていただきました。
準備
開発環境の構築
バージョンはどんどん新しくなるので適宜変えて下さい。
HoloLens Remoting Playerをインストールする
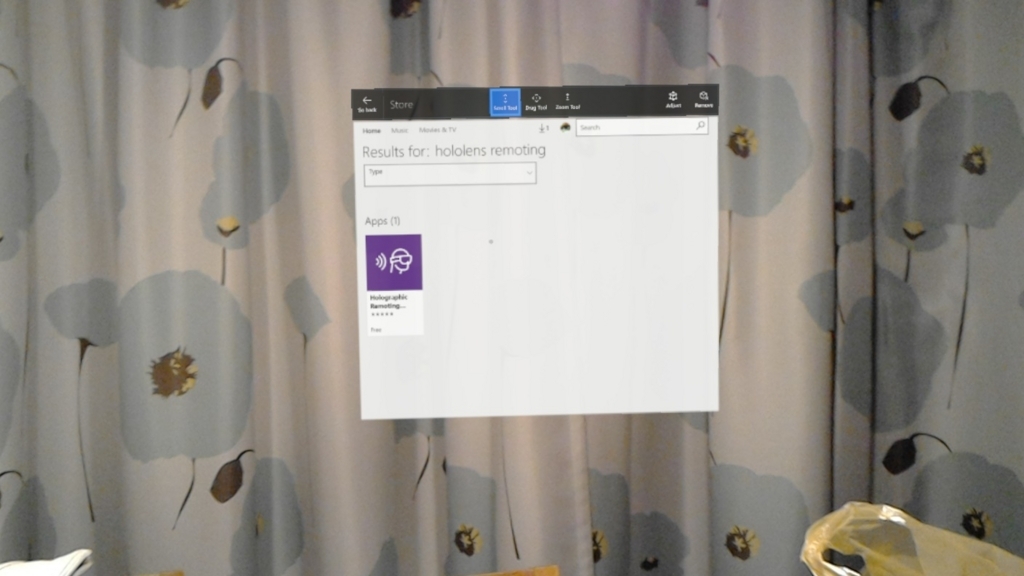
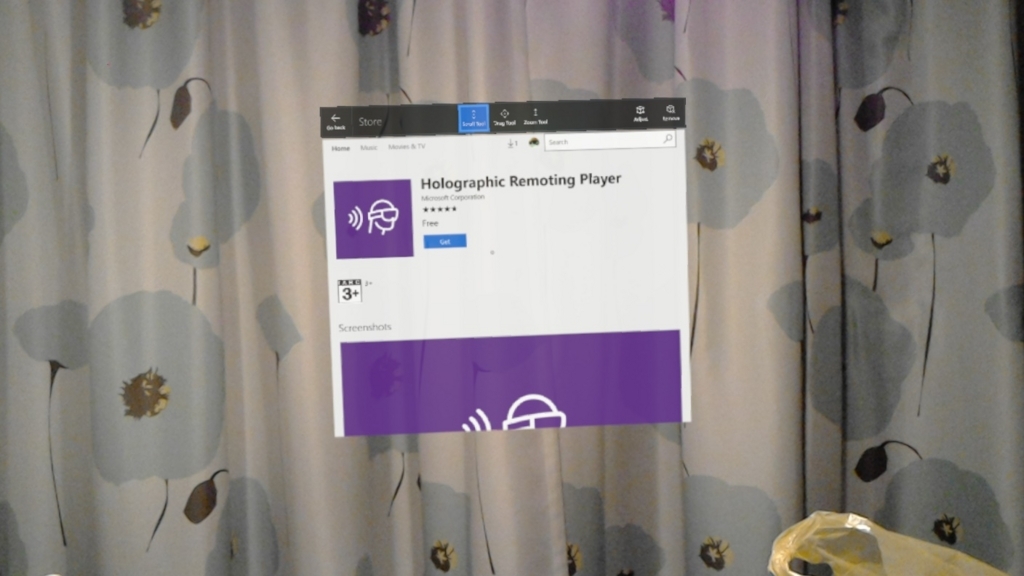
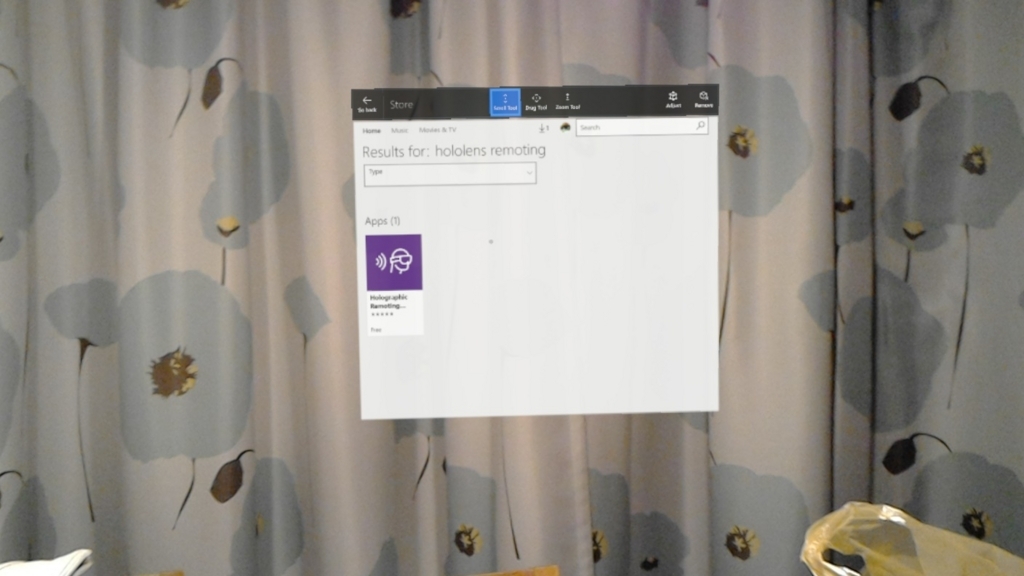
以下のようにHoloLensのWindowsアプリStoreで「hololens remoting」と検索して出てくるアプリをHoloLensにインストールしておきます。このアプリをHoloLensで実行しておくと、Visual Studioでビルド・配置しなくてもUnityからHoloLensに実行結果を表示させることができます!。


SDKのダウンロードとセットアップ
Release HoloToolkit 2017.4.3.0 - Refresh · microsoft/MixedRealityToolkit-Unity
から、
HoloToolkit-Unity-2017.4.3.0-Refresh.unitypackage
をダウンロードします(バージョンは適宜読み替えて下さい)。
の、「ProjectとSceneの設定」までをやります。
HoloLensで豆腐を見つめるアプリを作る
豆腐を作る
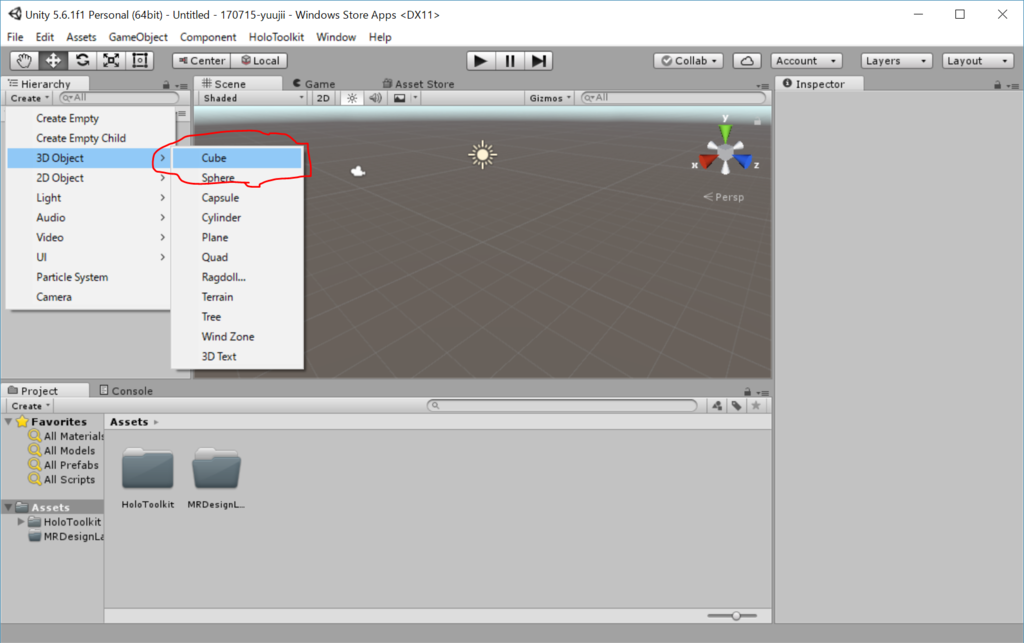
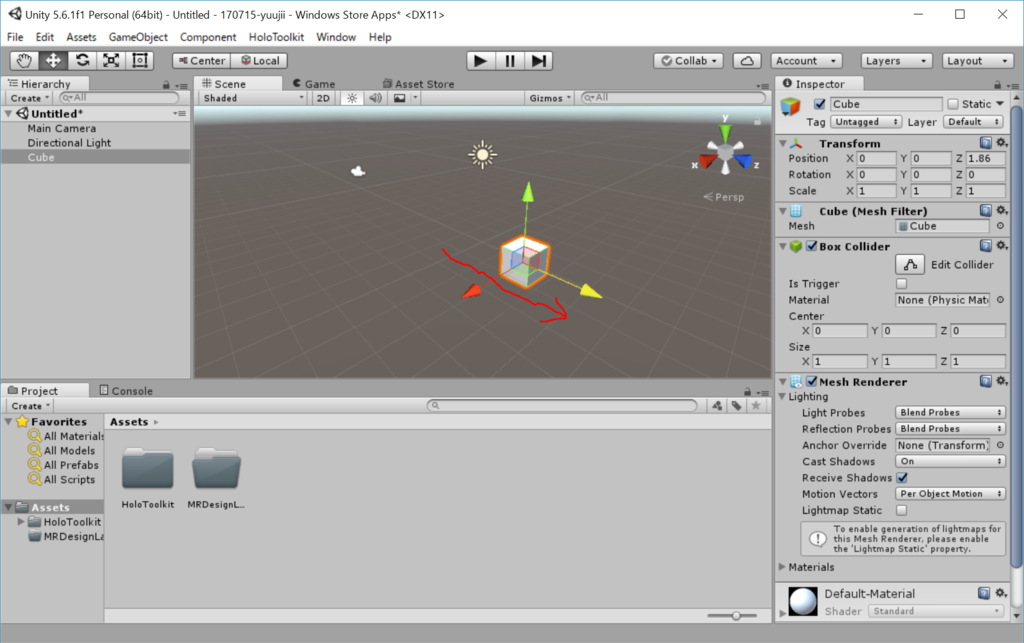
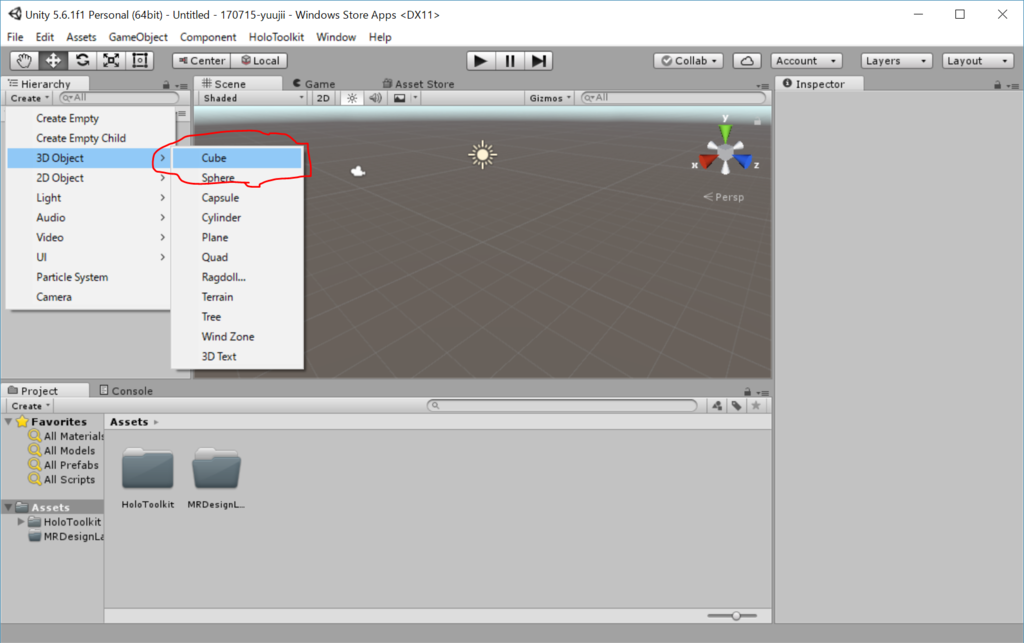
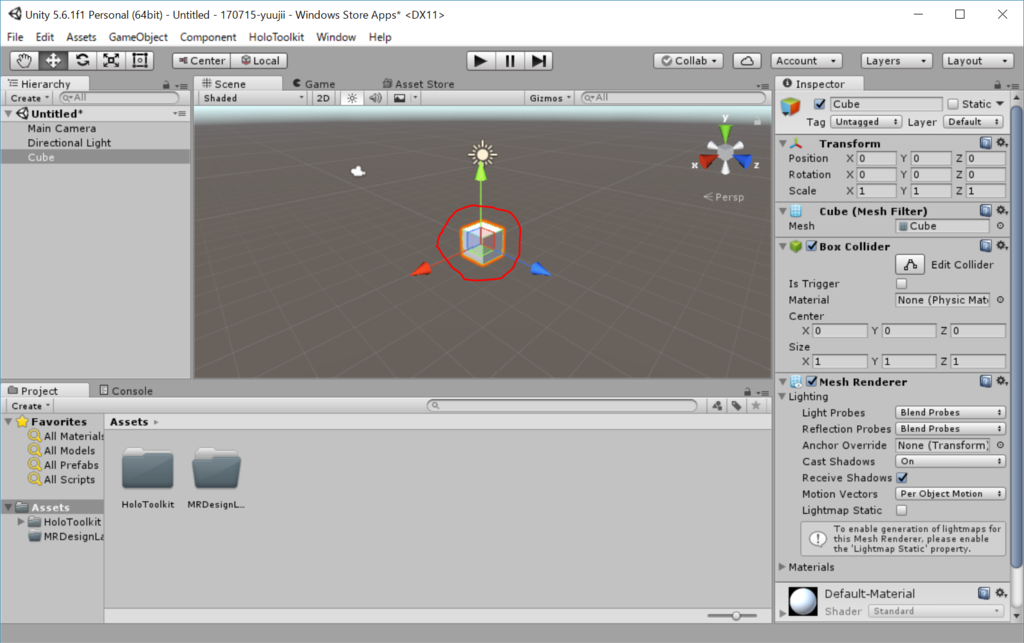
Create→3D Object→Cube


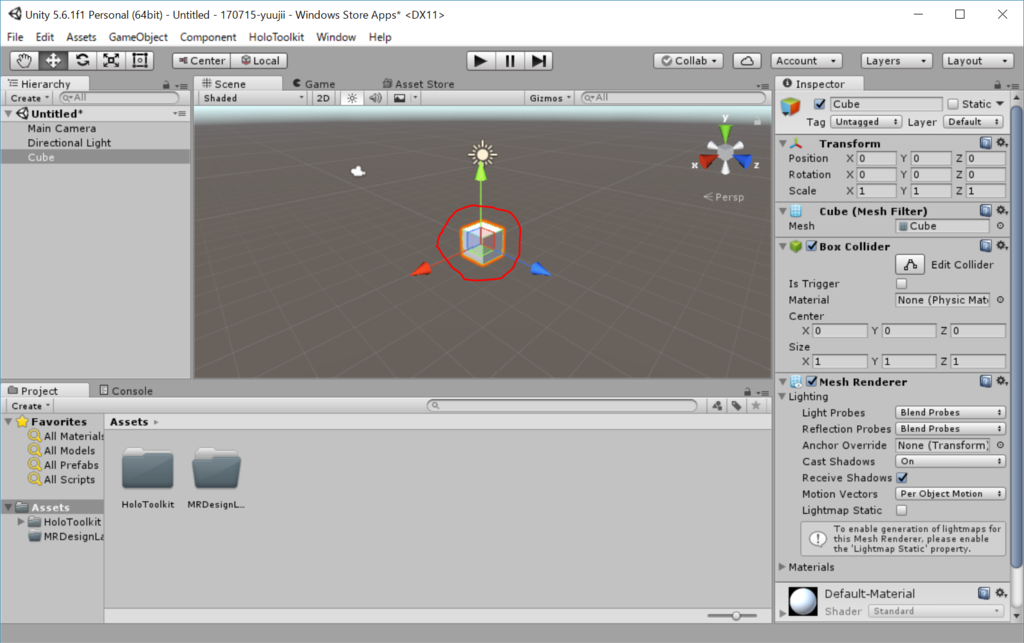
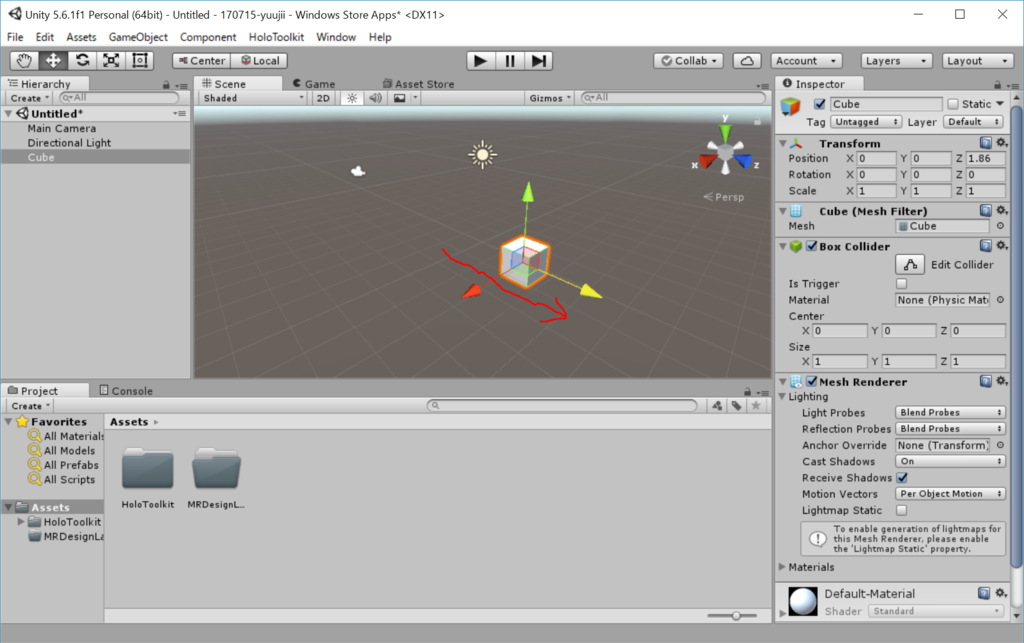
z軸方向に適当に動かします。

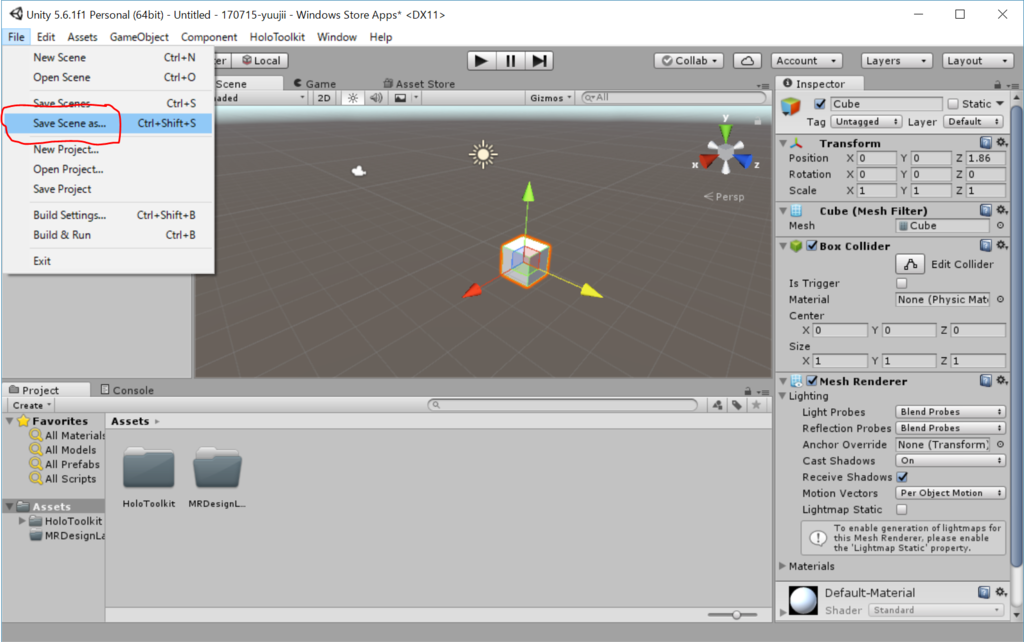
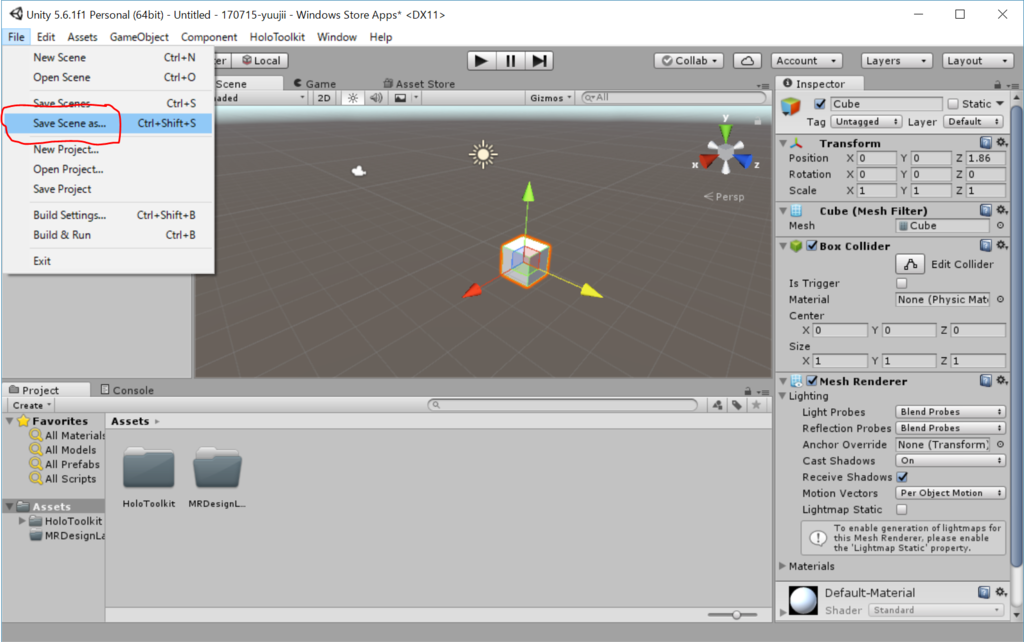
シーンを保存します。

Unityで実行して、即、HoloLensで見る
Visual Studioでビルドして配置しなくてもUnity上で実行すれば実行結果が確認できるようにします。
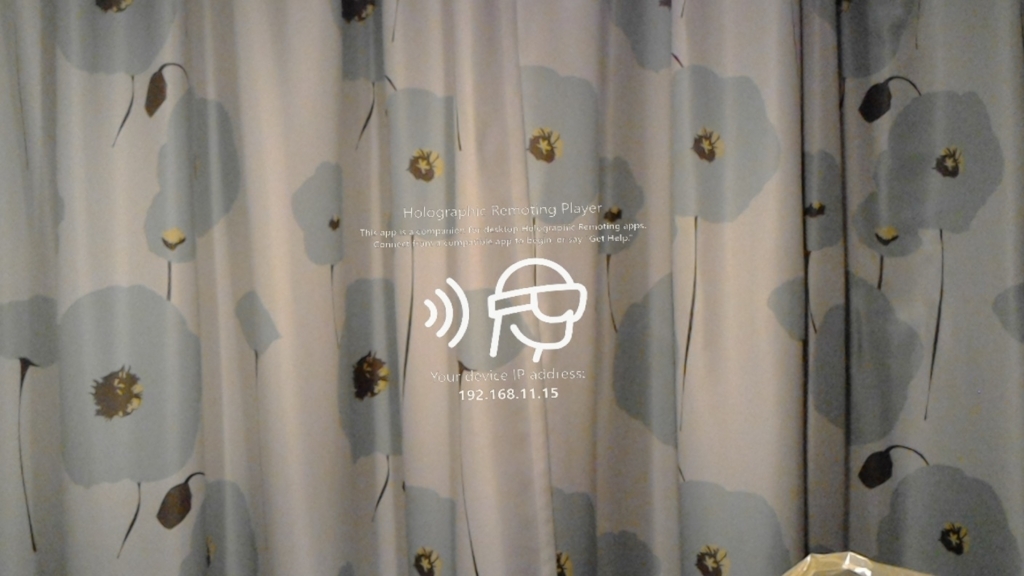
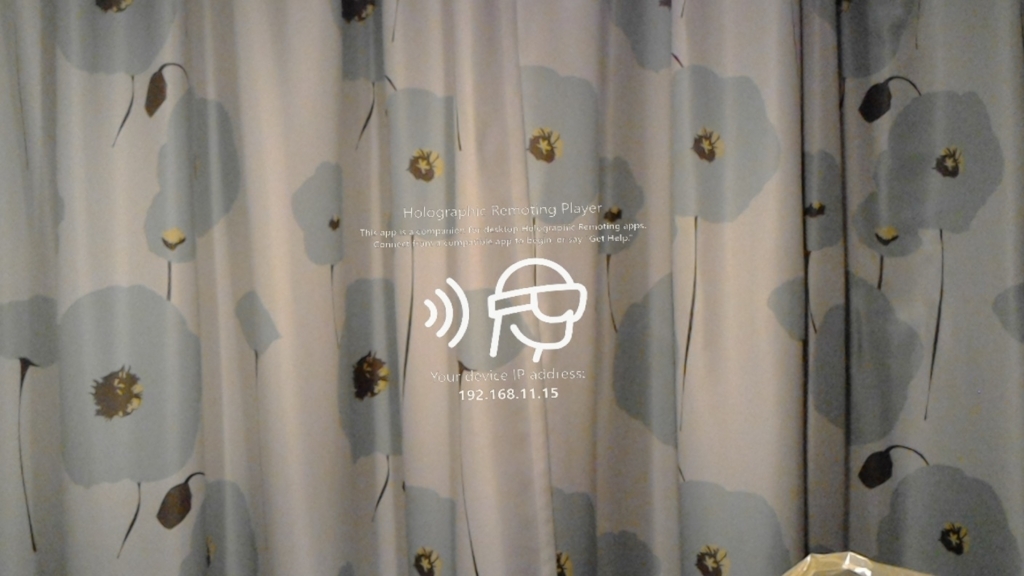
HoloLensを起動して先ほどインストールした「HoloLens Remoting Player」を起動してIPアドレスを表示させます。

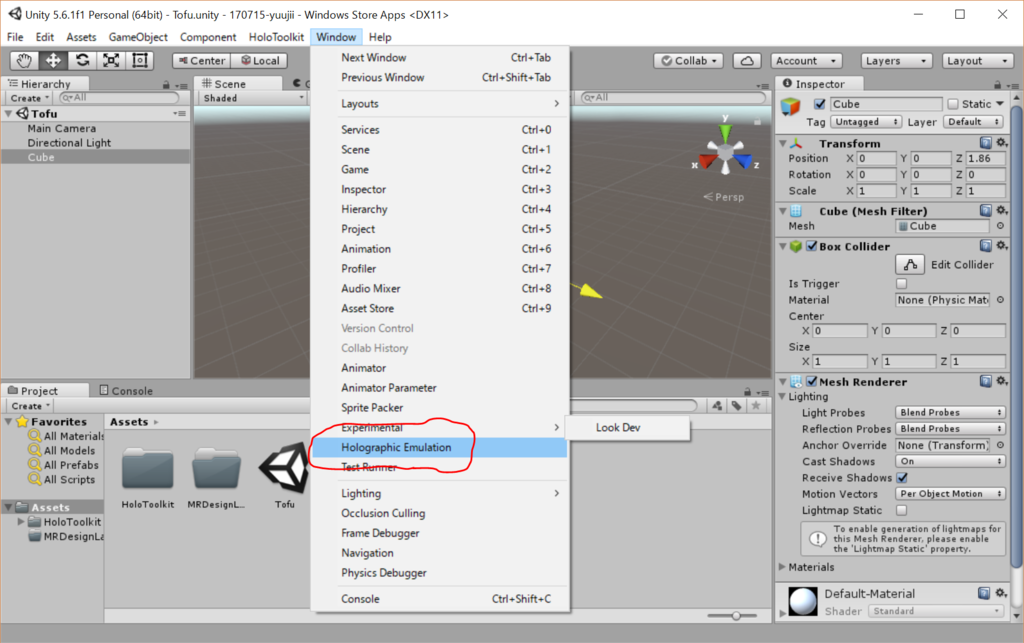
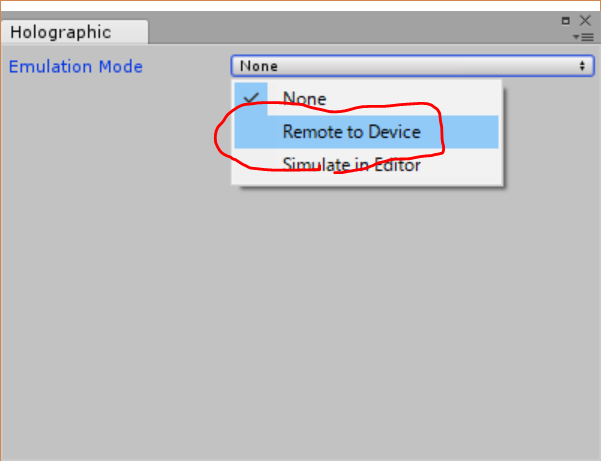
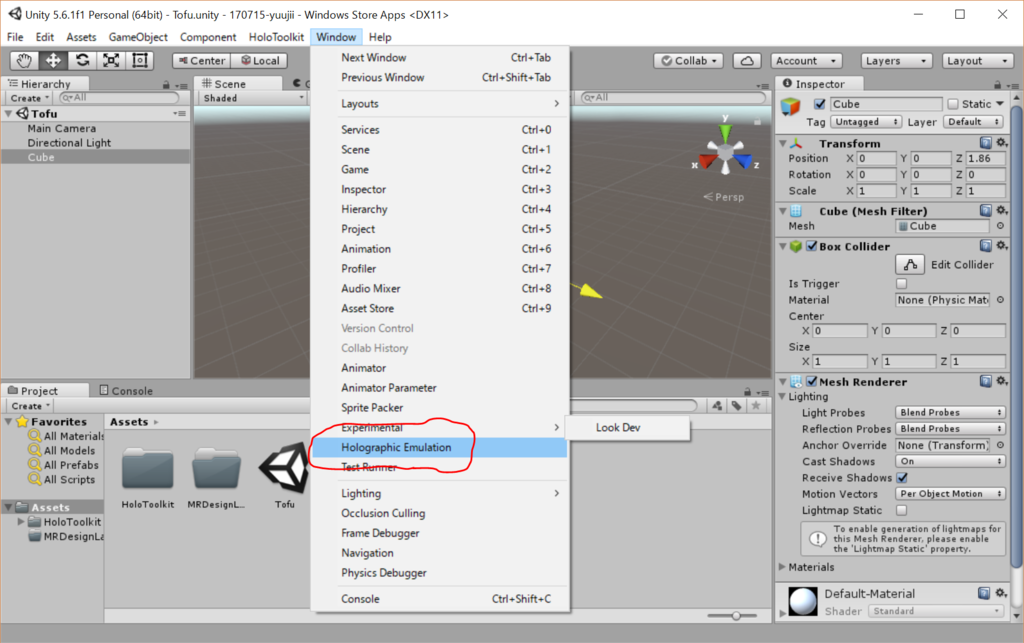
Unityの画面に戻ってWindow→Holographic Emulation

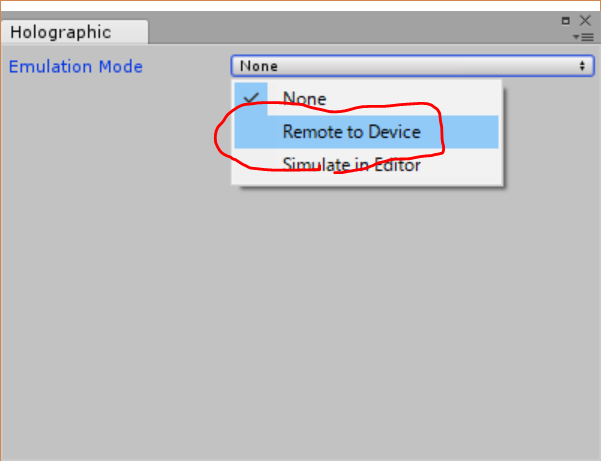
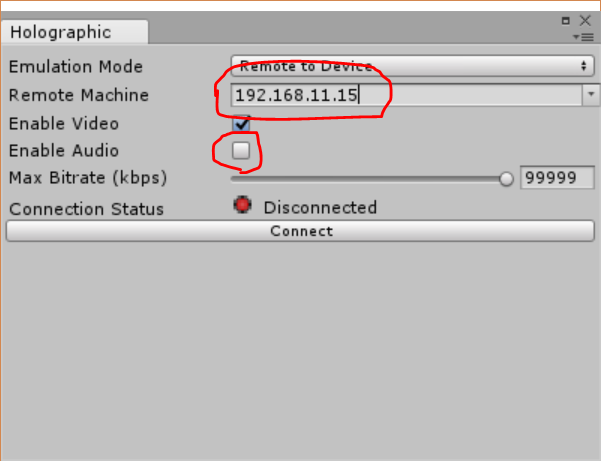
Remote to Device

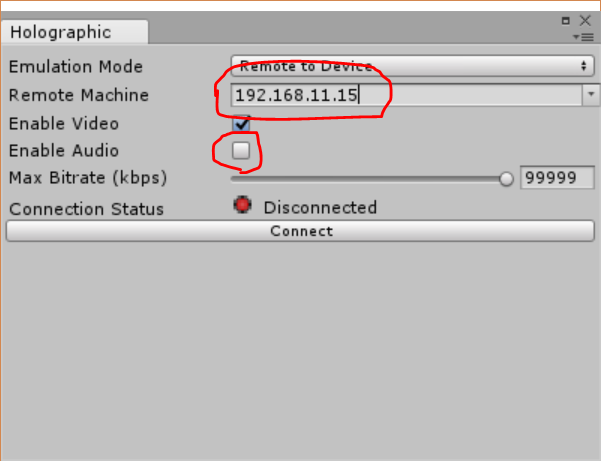
IPアドレスを入力し、Wi-Fiが少しでも安定するようにAudioを切ります。そして、下のConnectをクリックします。

HoloLensではHoloLens Remote Playerを実行しておき、Unityエディタ上で「実行」ボタンを押すと、いきなりHoloLensの中でアプリが実行されます。
アプリを改良する(ここもノーコーディングです)
準備
先ほど作ったCubeを選択し、Add Componentで検索欄に「b」と打ち込むと、「Bounding Box Target」というスクリプトが候補に表示されるので、Addします。
実行
それでは実行しましょう。HoloLens側では「HoloLens Remoting Player」が実行されている状態にして、Unityの実行ボタンを押します。
アセットストアからモデルをダウンロードして配置して実行
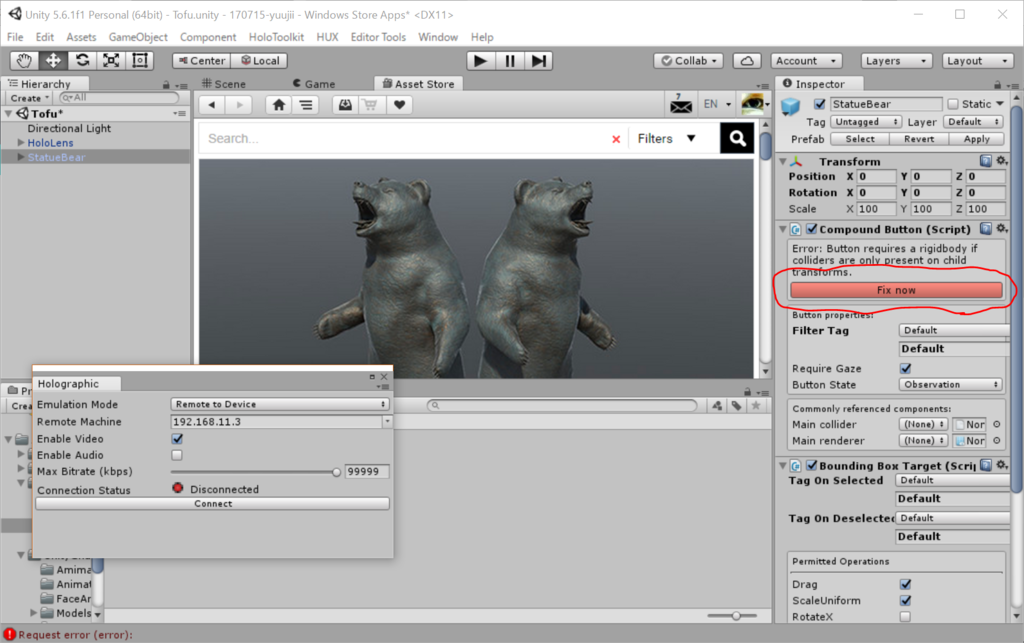
プロジェクトビュー上部で「Asset Store」を選び、検索欄に「Bear」を入力して熊の彫像を選び(下の方へ行ってMoreを押します)、「Import Package」します(いくつかエラーが出ましたがCancelで無視しました)。
プロジェクトビューから「Statue Bear」フォルダに入り、プレハブの中のStatue Bearをヒエラルキービューにドラッグ&ドロップします。
x,yとスケールを適当に調節し、バウンディングボックスのスクリプトをAdd Componentします。すると右側に「fix now」という赤いボタンが表示されるので押します。

そして「HoloLens Remoting Player」を実行し、Unityで実行ボタンを押します。
謝辞
こんな素晴らしいチュートリアルを用意して下さったゆーじさん、ありがとうございました!
以下は古いバージョンです
2017年7月15日に行われたHoloLensミートアップ東京第4回でのゆーじ(@yuujii)さんの発表を、ご本人のご承諾を得て記事化させていただきました。
スライド資料は既に公開されています:
www.slideshare.net
上のスライドは、かなり初心者の方でも始められるよう、説明が丁寧です。
一方、この記事は、あるていどHoloLens開発に慣れている方を対象として、主にMRDesignLabの導入にフォーカスしています。ノーコーディングでいい感じのUIを作ることができるので、かなり良さそうなライブラリです。
本記事の開発環境は次の通りです:
- Unity 5.6.1
- Visual Studio 2017
- MRDesignLabs-Unity ??(明示なし)
- HoloToolkitは使っていません。MRDesignLabsの中のHoloToolkitを使いました(2017年7月16日)。
- 準備
- HoloLensで豆腐を見つめるアプリを作る
- アプリを改良する(ここもノーコーディングです)
- アセットストアからモデルをダウンロードして配置して実行
- 謝辞
- 準備
- HoloLensで豆腐を見つめるアプリを作る
- MRDesignLabでアプリを改良する(ここもノーコーディング!)
- アセットストアからモデルをダウンロードして配置して実行
- 謝辞
準備
HoloLens Remoting Playerをインストールする
以下のようにHoloLensのWindowsアプリStoreで「hololens remoting」と検索して出てくるアプリをHoloLensにインストールしておきます。このアプリをHoloLensで実行しておくと、Visual Studioでビルド・配置しなくてもUnityからHoloLensに実行結果を表示させることができます!。マジか!画期的!


ライブラリのダウンロード
まず、MRDesignLab(バージョン記名なし)ライブラリをダウンロードします。
MRDesignLabは、2017年7月16日時点ではダウンロードするとファイルが欠けます。面倒くさいですがSourceTreeやGitHub for XXXでCloneしましょう。いつか直るでしょう…
新規プロジェクトへのライブラリのインポート
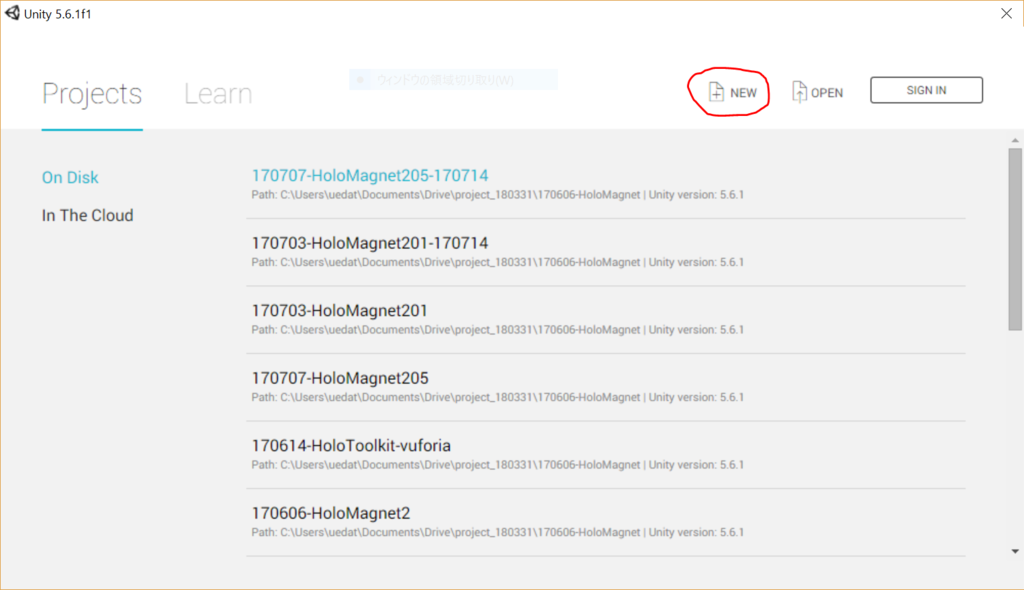
新しいUnityプロジェクトを作ります。

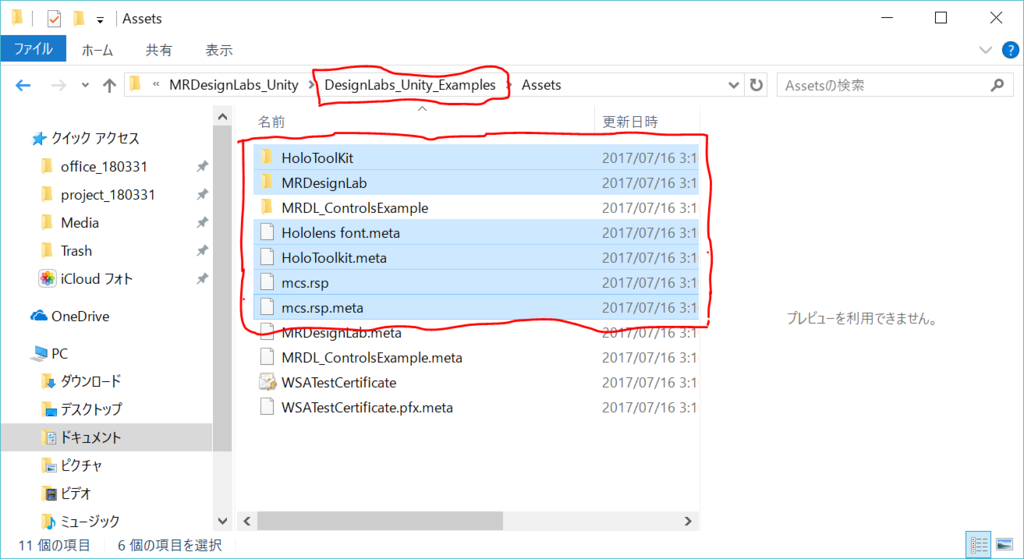
先ほどダウンロードしたMRDesignLabのDesignLabs_Unity_Examples→Assets(間違えやすいです!)の中に、「HoloToolKit」や「MRDesignLab」等のフォルダやファイルがあるので、これらを先ほど作成したプロジェクトのUnityエディター上のAssetフォルダにドラッグ&ドロップします。

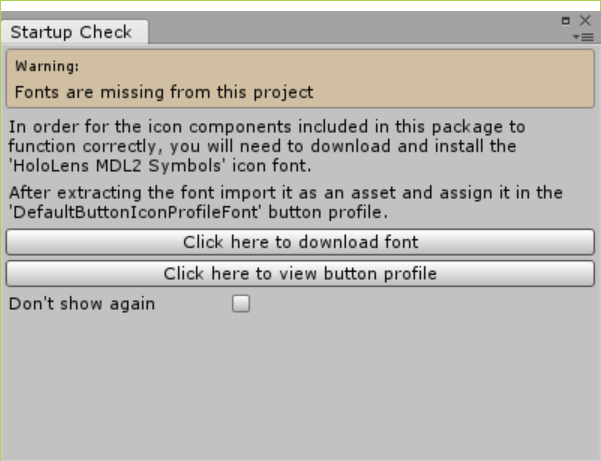
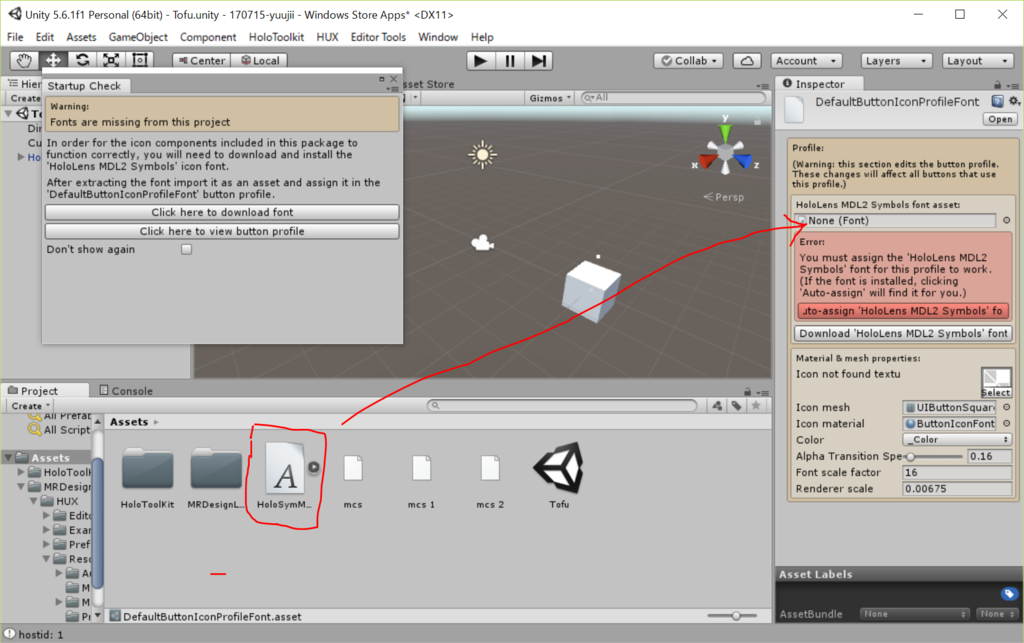
途中で以下のように「フォントをダウンロードするか」聞かれます。

上のボタンを押してダウンロードして、中にある「HoloSymMDL2.ttf」を解凍します(しないとプロジェクトにドラッグ&ドロップできませんので注意!)。Project内の任意の場所に追加します。
(ちなみにこの手順を「めんどくせえ!」と飛ばすと、後で出てくるバウンディングボックス上のアイコンがすべて空の四角になります。経験者談)
追加の完了後、先ほどのダイアログの下の方のボタンを押下するとフォント設定箇所がInspector内に表示されますので、Projectに追加した「HoloSymMDL2.ttf」をドラッグ&ドロップで設定します。

ここでこそっと…
この辺のお話しやフォントの扱いなどは、宮浦さんの下記記事が詳しいです。というか、宮浦さんの記事の方が全体的にきちっとしていて詳しいんですよね。デキル方はそちらを参照して下さい。私も今その記事を見ながらこの記事を書いています。
HoloToolkitメニューでひと通り設定する
上部のメニューの「HoloToolkit」から、「いつものように」設定します(なんだそれは)。
HoloLensで豆腐を見つめるアプリを作る
豆腐を作る
Create→3D Object→Cube


z軸方向に適当に動かします。

シーンを保存します。

Unityで実行して、即、HoloLensで見る
Visual Studioでビルドして配置しなくてもUnity上で実行すれば実行結果が確認できるようにします。
HoloLensを起動して先ほどインストールした「HoloLens Remoting Player」を起動してIPアドレスを表示させます。

Unityの画面に戻ってWindow→Holographic Emulation

Remote to Device

IPアドレスを入力し、Wi-Fiが少しでも安定するようにAudioを切ります。そして、下のConnectをクリックします。

HoloLensではHoloLens Remote Playerを実行しておき、Unityエディタ上で「実行」ボタンを押すと、いきなりHoloLensの中でアプリが実行されます。ビルドも配置も要らない!これは胸熱です。
MRDesignLabでアプリを改良する(ここもノーコーディング!)
準備
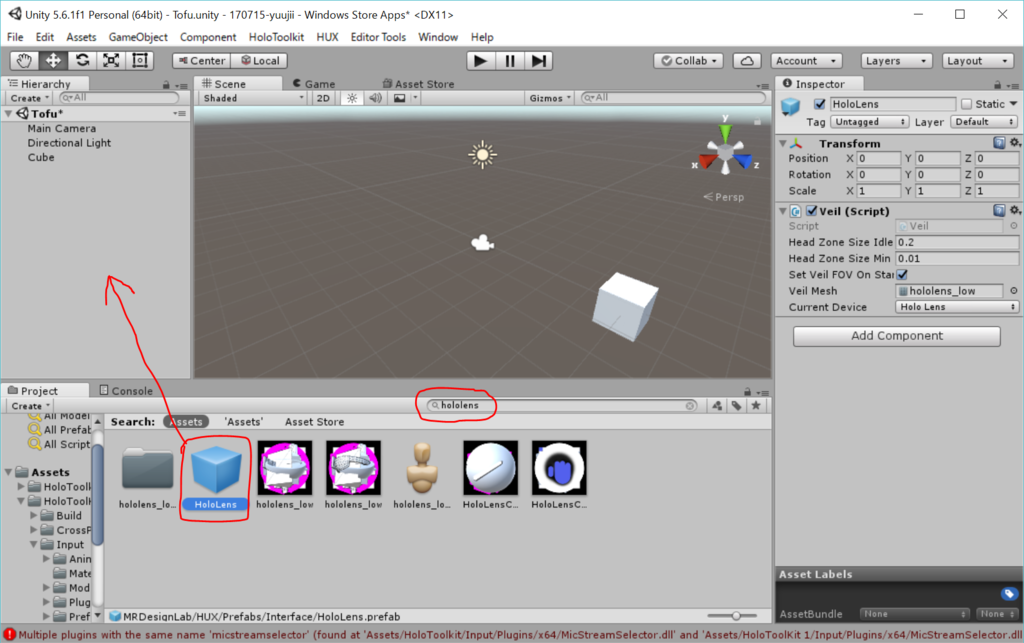
Assetを「hololens」で検索して、「HoloLens」というプレハブをヒエラルキービューにドラッグ&ドロップします。

不要になった「MainCamera」は削除します。
先ほど作ったCubeを選択肢、Add Componentで検索欄に「b」と打ち込むと、「Bounding Box Target」というスクリプトが候補に表示されるので、Addします。
実行
それでは実行しましょう。HoloLens側では「HoloLens Remoting Player」が実行されている状態にして、Unityの実行ボタンを押します。
アセットストアからモデルをダウンロードして配置して実行
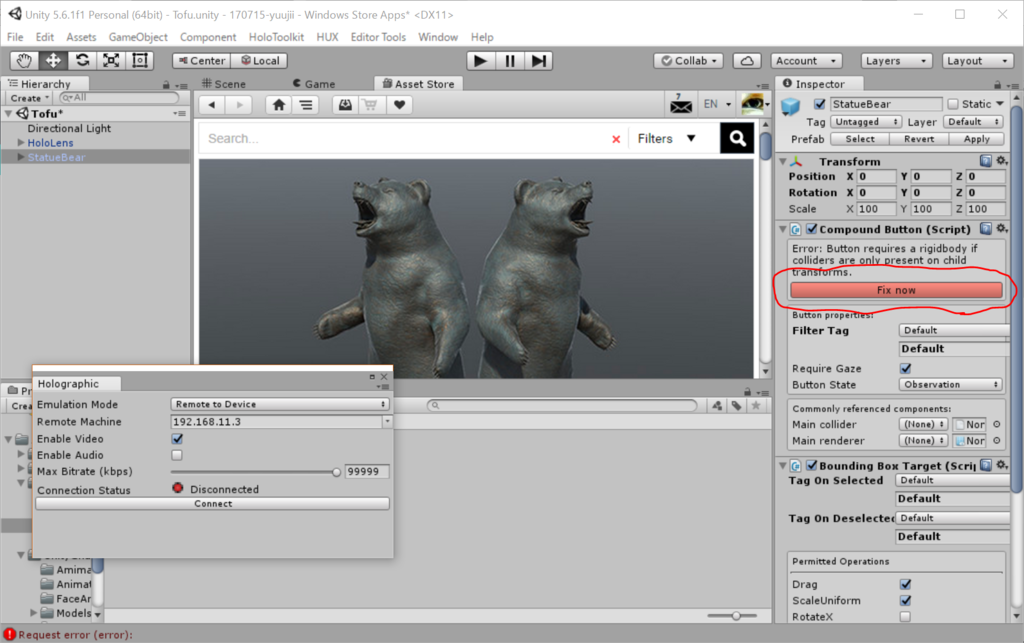
プロジェクトビュー上部で「Asset Store」を選び、検索欄に「Bear」を入力して熊の彫像を選び(下の方へ行ってMoreを押します)、「Import Package」します(いくつかエラーが出ましたがCancelで無視しました)。
プロジェクトビューから「Statue Bear」フォルダに入り、プレハブの中のStatue Bearをヒエラルキービューにドラッグ&ドロップします。
x,yとスケールを適当に調節し、バウンディングボックスのスクリプトをAdd Componentします。すると右側に「fix now」という赤いボタンが表示されるので押します。

そして「HoloLens Remoting Player」を実行し、Unityで実行ボタンを押します。
謝辞
こんな素晴らしいチュートリアルを用意して下さったゆーじさん、ありがとうございました!